

Setting to 1, at the bottom, gave 1364/1352, but it begins to look pretty bad. Middle is Resolution/Preview set to 2, which gave 2628/2616. Top is the default Resolution/Preview of 12, which gave 15268/15256 Vertices/Triangles for this text. Then you just convert to mesh in Object mode with Object->Convert->To mesh. You can also remove bottom and/or top faces with the Fill setting (blue). The Modification/Etrude adds the thickness. The Resolution/Preview setting (set to 2 here) controls the detail. Īfterthought : For an even lower LI cost perhaps think about deleting the faces that make up the thin sides of the Lower Lod box.Īs an alternative for the first part of Aquila's method, you can use settings in the Font tab of the Properties panel to do the decimatiuon and the extrusion. Then zoom out from the sign and when you see the LOD mesh switching from High to Medium select that and apply the Imposter texture to it. Upload the Imposter texture that was mapped to the Lower LOD mesh box. Then for the Low and Lowest Lod slots choose the option "as above" (or something like that i can't remember the correct wording ).

When uploading, for the medium LOD mesh slot choose the Lower LOD mesh box we created earlier. Make a copy of the Lower LOD mesh box and this can be used for the Physics mesh for the sign. This new Imposter texture will only be seen at a distance (depending on the dimensions of the sign) so doesn't need to be very big. Then save this new image as a png file (with alpha channel). Open the UV map of the Lower LOD mesh in Gimp/PS and map the imposter texture/image to the front and back faces.

This mesh object needs to be given its own material (material_2) and UV unwrapped.ĭon't forget to add an extra triangle to hold the material of the High LOD mesh. This is, as mentioned before, a simple box shape the same dimensions as the High LOD mesh. Next step is to make the mesh object for the Lower Lods. Thiis Image needs to be saved with its Alpha channel. Open this image in Gimp and crop it to fit the text. Hit F12 to render and then save the rendered image somewhere you can find it again. Then set up the Render > Shading panel and Output as below, Set up a camera and a light above the sign as in the image below: You can do this within Blender by rendering out a top view of the sign with a transparent background or Import the sign as it is into SL and take a screen-shot or photo of it then remove the background in Gimp or Photoshop. As all LOD meshes must contain the same materials as each other so you will need to add a little triangle somewhere in the High LOD mesh and assign it the same material as you will give the Lower Lod box (material_2). This Lower LOD box needs to have its own material. This texture is called an "Imposter" or Billboard" texture. Instead of using mesh detail the lower Lods will be a box mesh with a texture applied to the front and back faces. This box shape will use an "Imposter" texture. To achieve a low LI cost for the sign the lower LOD meshes (Medium, Low and Lowest) will be only a simple box shape.The same box shape mesh for all 3 lower LODs. Important note: This will be the high LOD mesh. If the back of th sign will never be seen then don't forget to delete all those unnecessary faces. Give this mesh a material (Material_1) and then UV unwrap. In Object mode apply the Modifier and the vertice count is now 600. Approximately 15° seems ok for this Font. The higher the angle the less vertices will be used in the decimated mesh. To reduce this to lower number use the Decimate modifier.Ĭhange to Planar and then play with the Angle Limit setting. In this example the text mesh now contains 3.800 vertices. This Text next needs to be converted into a mesh object : Alt C choose the Mesh from Curve.Text option.

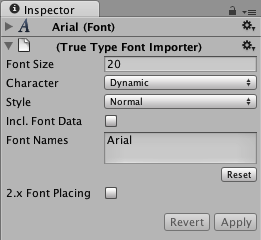
Then you need change from the default Blender Text to the Carmencita font. Open a new file in Blender and in Object mode instead of adding the usual mesh primitive choose to Add Text. Once you have the Carmencita font somewhere on your hard drive: The following is theoretical, meaning I haven't done any test uploads into SL,but this is how I would go about creating such a sign:


 0 kommentar(er)
0 kommentar(er)
